
Starting from this post I will use cats like this as lead image in TIL tag short posts.
This year’s report is a deep dive into the last compatibility report 2019. The main point of it is to reveal details about what definitely web developers want and are disappointed about industry.
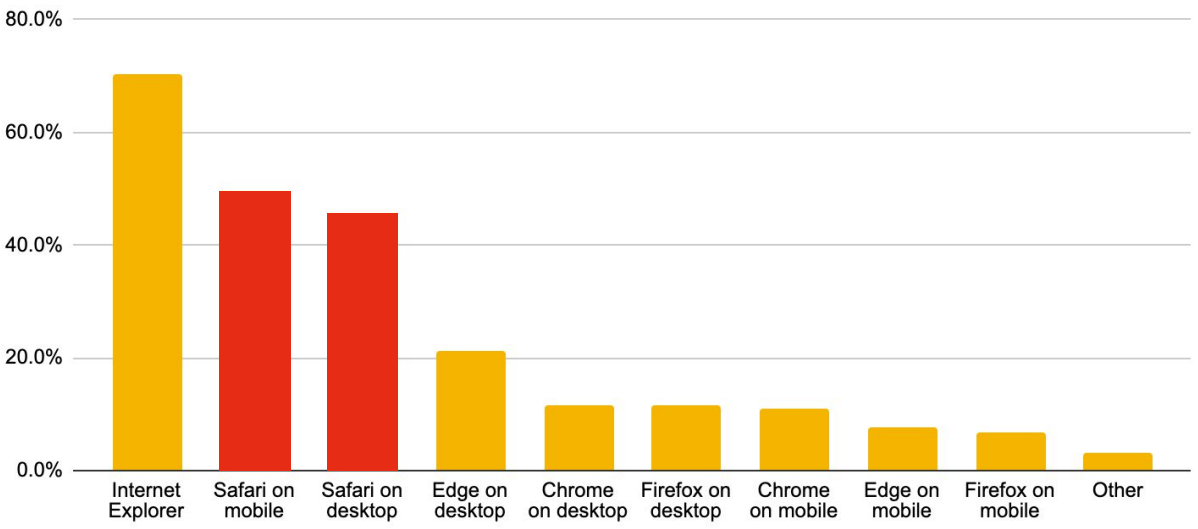
First interesting thing in my opinion is that Safari now became a new Internet Explorer in terms of lack of features support. Don’t forget that Microsoft will cancel support IE 11 (finally last one) in the middle of 2021.

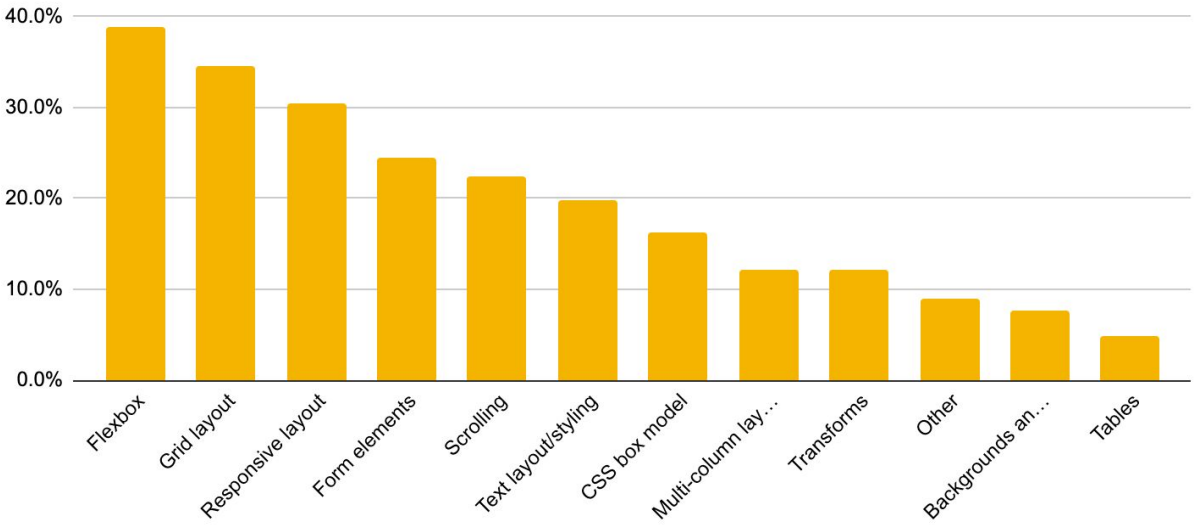
Second thing I want to highlight is that flexbox and grids are still the most wanted features and the most buggy at the same time.
There are great links with lists of issues and workarounds: flexbugs and gridbugs.

Again, the whole report you can read by this link. There is a lot more information and pieces of respondents’ interviews.